Расширения для браузера используемые веб-дизайнерами

Расширения для браузера используемые веб-профессионалами
Чтобы успешно, быстро и качественно справляться с поставленными задачами профессиональный опытный веб дизайнер использует расширения разного рода.
Они незаменимы во многих случаях, значительно облегчают работу. Особого внимания заслуживают расширения, которые использует любой ui дизайнер практически ежедневно.
Лучшие расширения для веб-дизайнера
Расширения, которые использует в своей работе любой веб дизайнер, следующие:
- iMacros, Check My Links, UX Check, Open Graph Preview;
- Code Cola, JSONView, ColorZilla;
- FireShot, AXЕ, Page Ruler.
Здесь приведено только десять из них. Разработано их очень много для самых разных целей. Рассмотрим каждое из десяти расширений подробно, их особенности и функциональные возможности.
iMacros
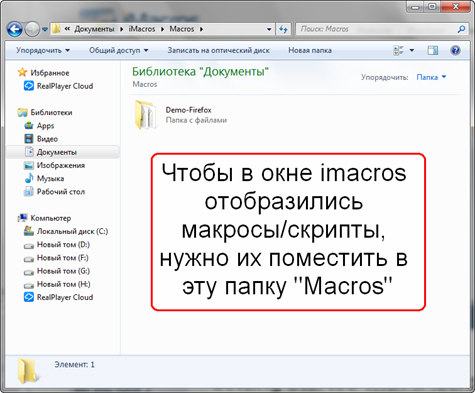
iMacros можно установить в Chrome или Firefox. Это бесплатное расширение, многофункциональное, ценное для ui дизайнера. Оно может успешно, быстро и качественно записать и воспроизвести в браузере самые сложные скриптовые сценарии. Чтобы начать запись определенных действий достаточно нажать на соответствующий значок. iMacros в точности воспроизведет все выполненные ранее на сайте движения, клики.
Данное расширение полезно не только для выполнения повторяющихся задач, но и для тестирования. iMacros будет в автоматическом режиме делать всю работу за веб дизайнера. Его можно использовать после того как были внесены какие-либо изменения.
Это расширение помогает сэкономить много сил при проведении регрессионного тестирования. Установив его не будет надобности разрабатывать сценарий, применяя сложные средства, например, Selenium.
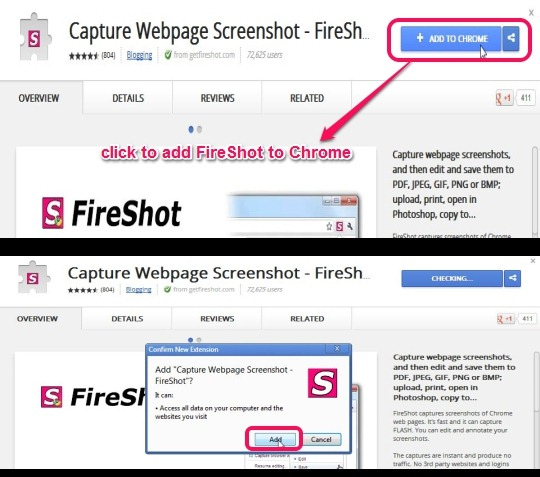
FireShot

FireShot можно установить не только в Сhrome или Firefox, но и во многие браузеры. Рассматриваемое расширение может без проблем делать снимки веб-страниц. При этом у ui дизайнера не будет возникать никаких проблем. Расширение зафиксирует всю страницу полностью. Не нужно будет склеивать куски скриншота используя дополнительное ПО. С его помощью можно избежать многих проблем.
FireShot можно настроить под личные нужды и требования. Расширение может зафиксировать только видимую часть страницы или выбранный, нужный участок. Сделанный скриншот можно сохранить в формате картинки, при необходимости как PDF. Его можно сразу отправить кому угодно по почте, распечатать на принтере. FireShot – это расширение, которое с удовольствием использует любой веб дизайнер.
Check My Links

Check My Links отлично работает в браузере Chrome. Данное расширение сканирует все существующие на странице внешние и внутренние ссылки, проверяет их работоспособность. Им легко и удобно пользоваться, любой профессиональный ui дизайнер знает это. После выполнения проверки расширение создаст отчет. Оно покажет плохие и качественные ссылки. Используя его не будет необходимости переходить по каждой из них и делать рутинную работу часами.
Check My Links можно настраивать как угодно разработчику. Есть функция управления кэширования. При необходимости можно изменить HTTP-запрос, поменять его вид. Расширение очень полезно особенно тому веб дизайнеру, который работает с сайтом и на нем размещено очень много ссылок.
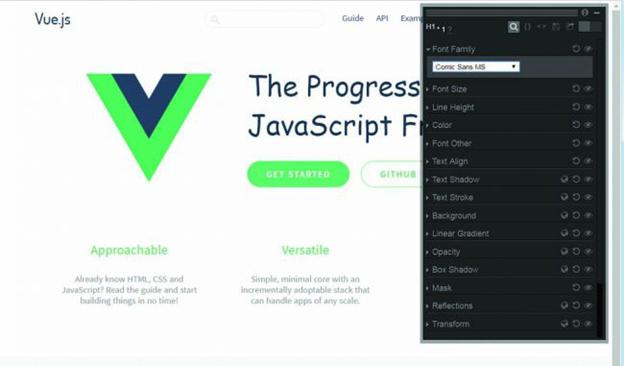
Code Cola

Code Cola можно установить в Chrome. Данное расширение позволяет мастеру быстро менять стили. Ползунком можно регулировать степень прозрачности. Из появляющегося списка веб дизайнер может выбрать наиболее подходящий шрифт. Расширение позволяет в браузере применить подход, заложенный в WYSIWYG. Используя его можно будет быстро копировать внесенные изменения, после чего они могут быть модифицированы в CSS.
Code Cola многие веб-мастера привыкли использовать вместе с DevSools Autosave. Такой подход позволяет сохранять изменения непосредственно в исходном файле. Code Cola – это необходимый всем, достаточно мощный инструмент, который наделен отличной читабельностью, многофункциональностью. Им легко и быстро можно научиться пользоваться.
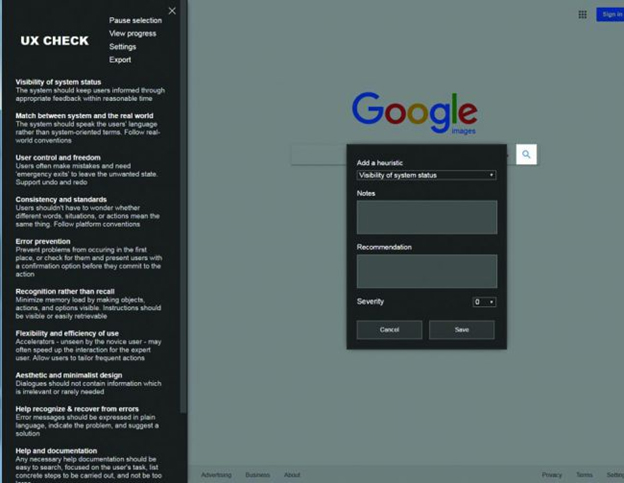
UX Check

UX Check устанавливается в Chrome. Оно очень полезно и необходимо всем, хотя и не заменяет полноценное тестирование с посетителями. С его помощью можно произвести эвристическую оценку UX сайтов. С данным расширением эту задачу можно выполнить быстро и просто.
Используя UX Check, разработчик сможет писать аннотации, концентрировать внимание на выявленных недостатках, выделив их особым образом. Результаты исследования можно соединить со скриншотами. При этом они выполняются автоматически. Дизайнер сможет отправить полученные данные разработчику, работающему с тем же ресурсом, затратив минимум сил.
Расширение дает возможность сократить количество времени, которое обычно затрачивается на создание скриншотов и написание комментариев. Им поддерживается и много других полезных функций. Например, классификация обратной связи, выполненная на десяти эвристиках дизайна пользовательского интерфейса, разработанных Нильсеном. Это известный всем дизайнерам UX-специалист высокого класса. При необходимости можно настраивать категории как это необходимо для решения той или иной задачи.
ColorZilla

ColorZilla предназначено для установки в браузерах Chrome или Firefox. Расширение позволяет получать данные о цвете со страниц сайта. Оно многофункционально и очень полезно. В нем есть продуманная функция пипетка.
С его помощью можно исследовать и выделять любой из цветов. В нем есть набор палитр на любой вкус. Оно позволяет добиться поставленной цели быстро и качественно, применить яркие или неброские тона и оттенки.
Расширение ColorZilla имеет ссылку на качественный, удобный в использовании, хорошо зарекомендовавший себя в работе генератор CSS градиентов. Многие веб-дизайнеры устанавливают его и используют совместно с DevTools Autosave. Такой подход позволяет экспериментировать с самыми разными оттенками на страницах сайтов визуально, быстро достигая результата.
JSONView

JSONView поддерживается браузерами Chrome и Firefox. Оно позволяет устранить некоторые их недостатки. Когда они возвращают запросы в JSON формате в них отсутствует форматирование. Также в них нет подсветки синтаксиса. Данное расширение успешно справляется с тем чтобы исправить эти недостатки. Поэтому с ним работают многие разработчики.
После установки JSONView веб-дизайнер будет получать документ JSON с подсветкой стилей и синтаксиса. В нем есть контекстное меню, позволяющее захватывать какие-то отдельные значения. Есть функция форматирования и встроенный редактор стилей. Любой веб-дизайнер работающий с JSON в Chrome или Firefox должен иметь это удобное и практичное расширение.
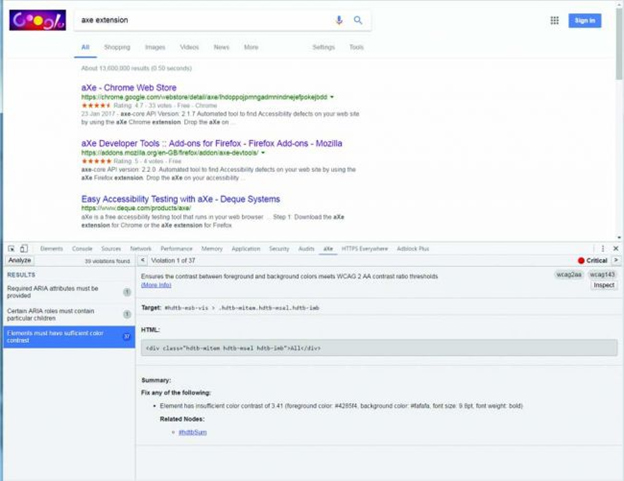
AXЕ

AXЕ не заменим для дизайнеров. Это расширение устанавливается в Chrome или Firefox. С его помощью можно настроить сайт для всех его посетителей. Обычно это забывают сделать для людей с ограниченными возможностями, с плохим зрением. Данный инструмент тестирования поможет добиться правильной фокусировки.
С его помощью можно обнаруживать проблемы быстро и автоматически, без участия человека. AXЕ помогает избежать появления так называемых ложных плюсов. Оно прибавит функциональности инструментам любого современного веб-дизайнера.
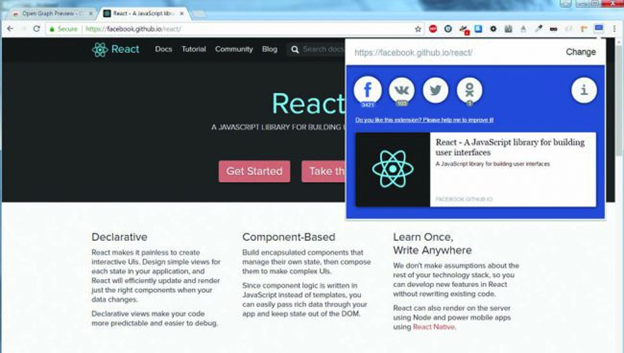
Open Graph Preview

Установить расширение под названием Open Graph Preview можно в браузер Chrome. С его помощью получится узнать каким видят сайт пользователи самых разных социальных сетей. Они сегодня стали важным источником привлечения посетителей, местом поиска потенциальных клиентов. Установив его веб-дизайнер будет контролировать, каким образом отображается на Facebook та или иная страница, а также во многих других популярных сегодня среди интернет-пользователей социальных сетях.
Протокол данного расширения — это по сути стандарт метаданных. Он определяет свойства чтения и отображения. Запись <meta property = «og: title» content = «My Page» /> управляет заголовком, которым наделяет страницы сайтов Facebook.
Веб-дизайнер, используя данное расширение, будет видеть, каким образом отображаются страницы сайта в таких часто используемых сегодня социальных сетях как Facebook и Twitter, а также в некоторых других. Оно полезно будет и после того как созданный дизайнером ресурс начнет функционировать. Когда сайт будет работать с его помощью можно будет понять сколько человек поделились им и в какой именно сети. Эти данные будут показаны пользователю немного ниже соответствующего значка.
Page Ruler

Page Ruler разработано для установки в Chrome. Данное расширение нужно веб-дизайнерам чтобы видеть места размещения любого элемента на создаваемой ими странице. Оно позволяет видеть пиксельные размеры. Оно добавит в браузер многофункциональную, полезную экранную линейку.
Page Ruler облегчает работу с CSS несмотря на свою кажущуюся простоту. Если не использовать его, то на добавление нового элемента на страницу, на его позиционирование, разработчик потратит очень много времени. При этом всегда допускаются ошибки. Линейка позволяет получить все необходимые данные, размеры, и поможет все сделать сразу, быстро и без ошибок.
Научиться использовать Page Ruler очень просто. Есть несколько способов его применения. С его помощью можно разместить свободную форму в выбранном месте страницы, наметить определенное место для измерения на еще только создаваемом сайте. Если веб-дизайнер будет работать с сайтом, на котором уже есть установленный контент, то он может для облегчения и ускорения трудоемкого процесса использовать режим элемента.
Данная функция очень полезна и незаменима. С ее помощью можно видеть отдельные элементы на странице, они будут выделены, в тот момент, когда над ними будет проходить курсор мышки. После этого полученные расширением измерения будут отображены на панели инструментов. Для большего удобства она располагается вверху страницы.
Современный веб-дизайнер обязательно должен установить и уметь пользоваться всеми этими расширениями. Они значительно облегчат работу, ускорят ее выполнение. Разработчиками создано и много других подобных и отличающихся по назначению и функциональности расширений для браузеров.
По материалам: www.webdesguru.com