7 крутых советов как нарисовать кликабельную кнопку

Куда не глянь, всюду кнопки – почта, сайты, мобильные приложения. Неважно что ты пытаешься продать или рекламируешь, а, как говорится: «главное, чтобы костюмчик сидел!». Создание кнопок в фотошопе осуществляется по определенным канонам.
С кнопками происходят целые эпопеи и баталии еще на стадии разработки. Веб-дизайнеры ведет активное противостояние заказчикам и у них есть на то важные причины. Ряд исследований, путем проб и ошибок, заставил нас составить список 7-ми крутых правил, которым стоит следовать!
Урок для начинающих, в котором ты рассмотришь главные критерии качественного дизайн кнопок. И так, создаем кнопку в фотошопе!
Как нарисовать кнопку в фотошопе, чтобы она привела к нажатию?
Контрастирующие цветовые палитры
Эффект Фон Рестора – явление зрения и восприятия мозга человека. Простыми словами – сканирую все что вижу, останавливаю взгляд на том, что контрастирует с окружением.
Против природы не попрешь, и потому нужно брать это правило за главное в области веб-дизайна. Действенным способом рисовки кнопки в фотошопе, будет создание кнопки, которая контрастно смотрится на фоне общей заливки фото графических элементов сайта или мобильного приложения.
Советуем тебе как для новичка, окунуться в азы «цветовых контрастов» (сочетание цветов и степень их выразительности). Например, это – красный-зеленый, синий-оранжевый, черный-белый и т.д.
Кстати, Иоганнес Иттен посвятил всю свою научную жизнь, изучению цвета. Результатом тому — ряд идеальных формул, которые стоит применять в любой области дизайна. Советуем тебе прочесть его книгу «Искусство цвета». И создать кнопку в фотошопе не составит особого труда.
Да сделай ты уже эту кнопку больше!

Юзеру должно быть удобно и просто осуществлять нажатие. Одинаково удобно курсором мыши или пальцами. Это очень хорошо, что бывают утонченные и тоненькие пальчики, но не забываем и о тех, кто, простите, эстетикой пальцев не вышел. Потому кнопка для сайта в фотошопе рисуется большой!
Изучением этого вопроса, активно занимается компания Apple. Потому, советует выпускать кнопки минимум размеров в 44×44 пикселей, поскольку это близко к среднему размеру указательного пальца человека.
Если в твоем приложении, скажем, будет определено, что касание будет осуществляться большим пальцем. Делаем размер минимум 45×72 пикселей или не боимся и рисуем значительно больше.
Текст на кнопке просто обязан отвечать на вопрос

Существует общепринятый алгоритм, называемые «WYLTIWLT». Расшифровывается он так: «Would You Like То? I Would Like То» (досл. пер. — «Хотели бы вы? Я хотел бы»).
Перед тем как писать на кнопке текс, нужно убедиться, будет ли надпись отвечать на вопрос или будет продолжением мысли.
- «Хотели бы вы {ТЕКСТ КНОПКИ}»
Или:
- «Я хотел бы {ТЕКСТ КНОПКИ}».
Иными словами, рисуем кнопку в Photoshop с текстом, который глаголет о желании действия. И оно должно происходить от имени посетителя.
Например:
«Какой классный сайт, хочу ПОДПИСАТЬСЯ»;
«Ухты какой красивый продукт, хочу КУПИТЬ его»;
«Мне срочно нужно ЗАРЕГИСТРИРОВАТЬСЯ»;
«А где здесь можно перейти к разделу ОФОРМИТЬ ЗАКАЗ» и т.д.
Мы на «Ты» или на «Вы»?

Как известно по итогам тестирований разработчиков мировых корпораций. На кнопки, в которых было использовано местоимение от первого лица («Перейти к моим покупкам»), жмут куда чаще.
То бишь, текст кнопки должен выражать прямое осуществление действия потребителя. Надписи от второго лица («Перейти к вашим покупкам») работают не так эффективно. Урок для чайников, но учимся делать правильно.
Рисуем кнопку в Photoshop, используя местоимение. Оно играет важную роль в посещаемости и куда лучше смотрится чем, скажем нейтральные фразы, который как бы ни к кому толком не обращаются.
Призыв к действию, вместо безликого глагола

По сути, кнопка – это своеобразная метафора призыва к действию. Желательно, чтобы первым здесь шел глагол, который явно объясняет, что будет после нажатия.
Без глагола:
- «Дополнительная информация»
- «Загрузка»
- «Подписка на рассылку»
С глаголом:
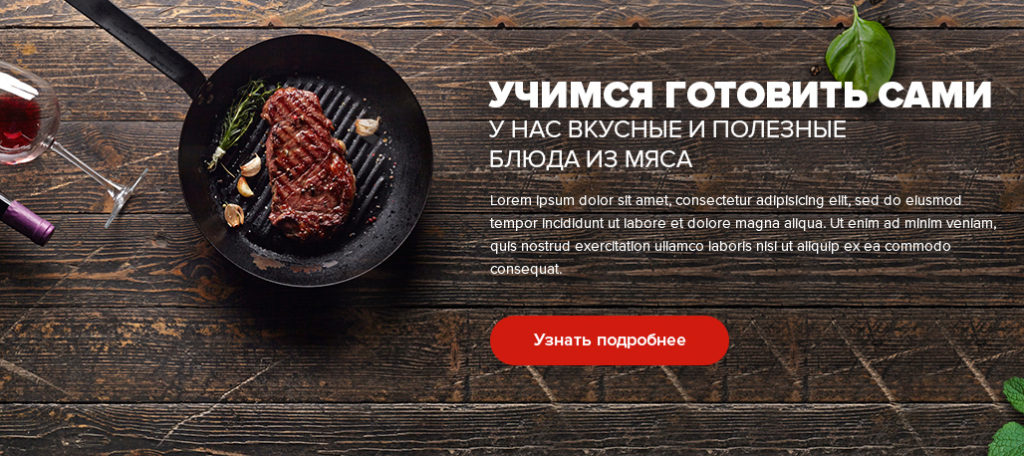
- «Узнать больше»
- «Загрузить»
- «Подписаться на рассылку»
Опять же таки – кнопка тут отвечает на вопросы клиента: «Где здесь я могу ЗАГРУЗИТЬ книгу?», «Хочу УЗНАТЬ БОЛЬШЕ об этом продукте» или «Как же мне ПОДПИСАТЬСЯ НА РАССЫЛКУ онлайн-газеты?».
Не агитировать что-либо, словно это последний день жизни

Часто ты видишь громкие текста на кнопках с призывом сделать что-то или купить немедленно. Так вот так делать не нужно! Такие фразочки негативно влияют на психологические реакции мозга. Простыми словами – вызывают тревогу или раздражение.
Ответной реакцией человека, будет как можно быстрее избавиться от этого чувства, а значит – быстро уйти с сайта мобильного приложения. Потому слова-призывы не всегда бывают полезны. Конечно, они дают результат, но не такой высокий как хотелось бы.
Потому, не пиши текста кнопок, принуждающие к действию прямо сейчас, упрости до адекватного действия. Например, вместо «Начать шопинг», поставь «Открыть каталог».
Кнопка не должна выражать чувство, будто посетителя хотят развести на деньги в тупую и быстро. Она стремиться дать ему выбор самому принимать решение — тратить деньги и время или нет.
Больше кода – меньше графики

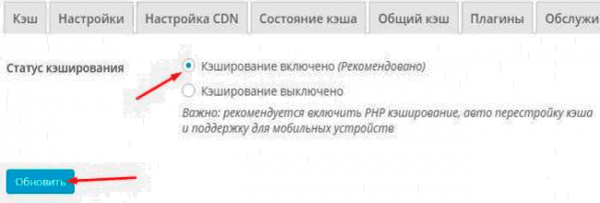
Графические кнопки дольше загружать, они могут не отображаться в email-сообщениях (пока не нажмешь «Показывать изображения»), а также они бывают недоступны для пользователей с ограниченными возможностями.
Потому уделяй внимание созданию кнопок-картинок, сделанных под ссылки. Можно создавать отличные кнопки с помощью НTML и СSS, ведь они отображаются везде и всегда.
По материалам: www.webdesguru.com